ここではFaceBookのメッセンジャーを利用したチャット機能の設置方法をご紹介させていただきます!
この設定を行うことにより、WEBサイトに訪れた方へ質問対応ができるようになります!
・Facebookアカウント
・Facebookページ
上記の2点が必要になりますので、事前に制作しておいてください!
設定全体の流れ
①Facebook内にてチャットプラグインの初期設定
②WordPress内へコードの埋込
③Facebook内にてチャット詳細設定
ステップ①:Facebook内にてチャットプラグインの初期設定

Facebookページの左サイドバーにある「設定」をクリック

「メッセージ」をクリック

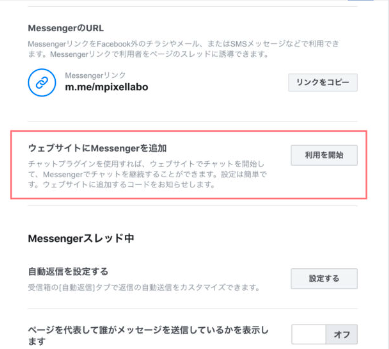
ウェブサイトにMessengerを追加の「利用開始」をクリック

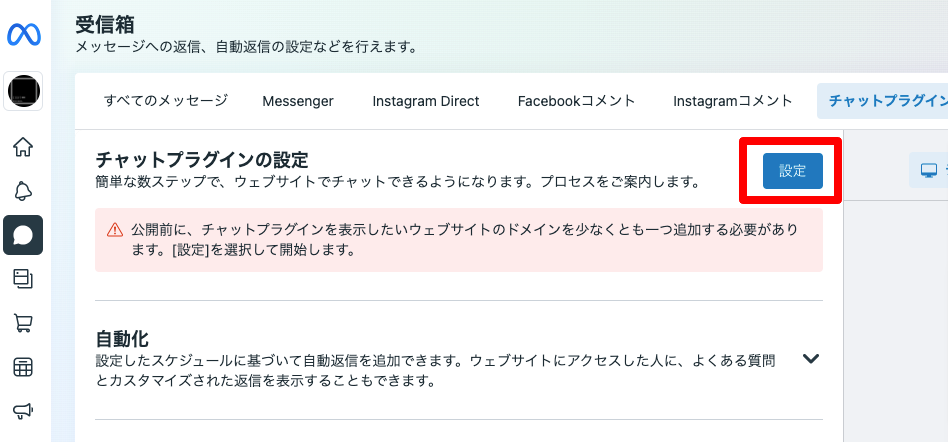
設定をクリック

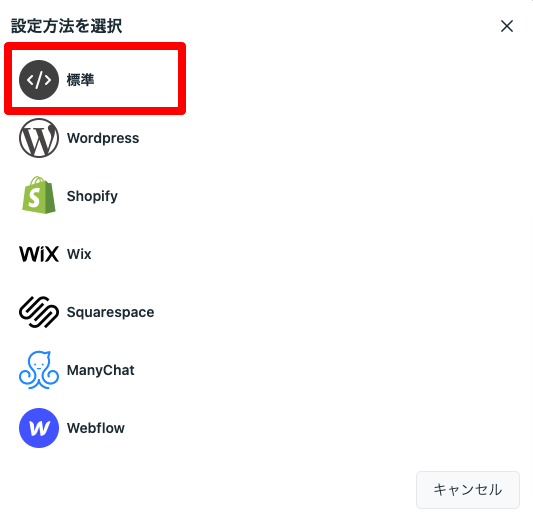
「標準」をクリック

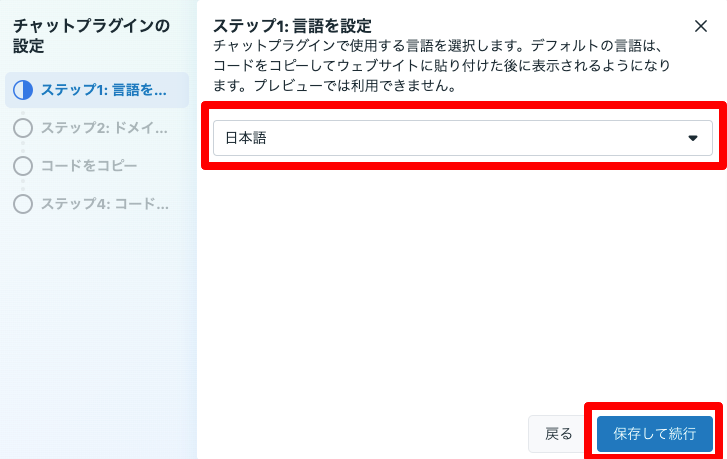
言語を日本に設定

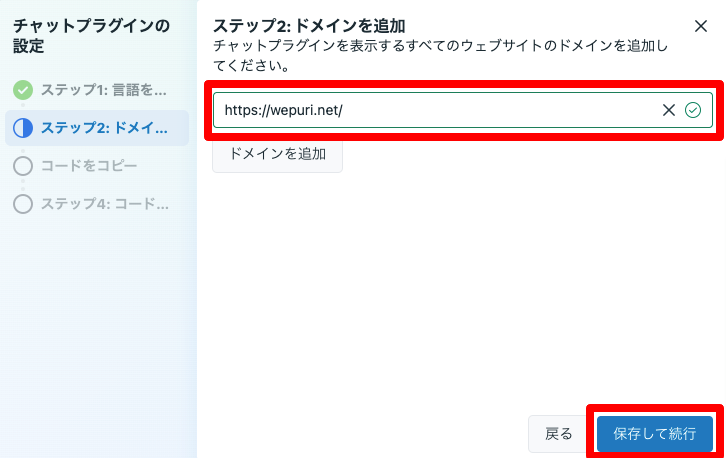
あなたのWEBサイトのURLを入力し「保存して続行」をクリック

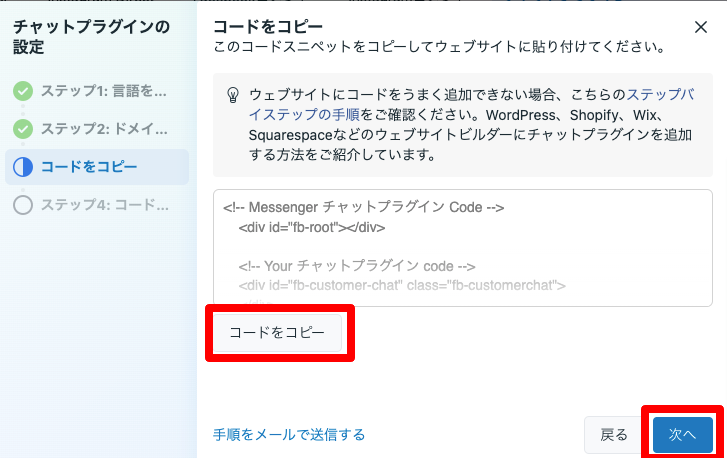
「コードをコピー」をクリックしてから「次へ」をクリック

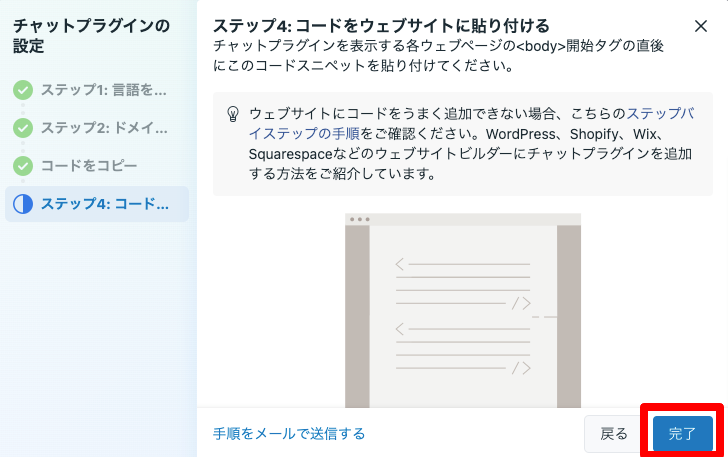
「完了」をクリック
ステップ②:WordPress内へコードの埋込
次にあなたの WordPress内に「ステップ①」の最後にコピーしたコードの埋込を行います!
埋込方法は数パターンあります↓
・カスタムHTMLを利用して各ページに直接貼り付ける
・ウィジェットへ貼り付ける
・プラグインを利用する
・PHPに直書き
今回は「カスタムHTMLを利用して各ページに直接貼り付ける」方法をご紹介させていただきます。

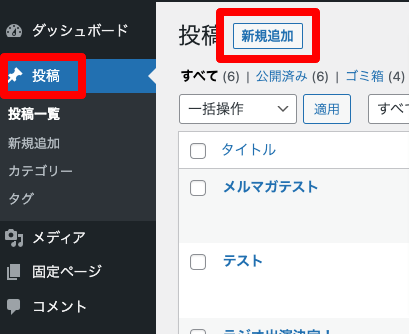
「投稿」→「新規追加」をクリック

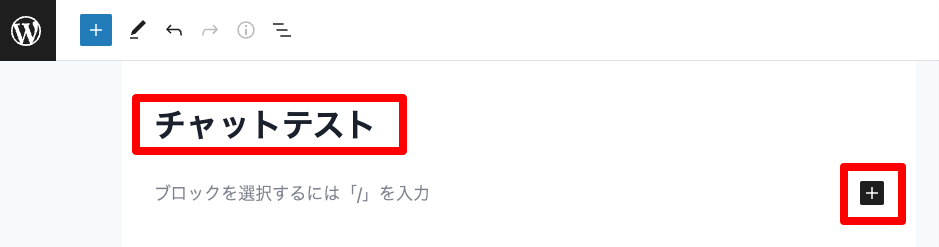
「投稿タイトル」の入力→「+」ボタンをクリック

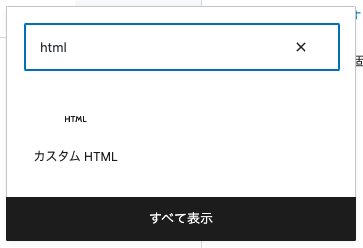
検索に「html」と入力→「カスタムHTML」をクリック

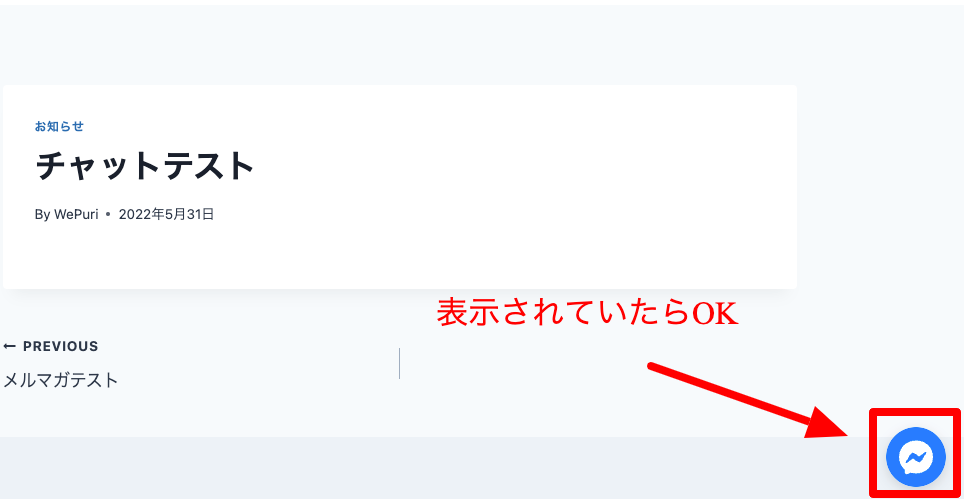
コードを貼り付けし、ページをプレビューで確認してみましょう!

右下にMessengerのアイコンが表示されていると思います!
これでWordPressの投稿ページへの設置は完了です!
今回説明した内容は、1ページのみに表示する方法ですが、全ページに表示したい時はウィジェットやプラグインに設置しいただくと簡単に設定を済ませることができます。
ステップ③:Facebook内にてチャット詳細設定
次にチャットの見た目や自動返信などの詳細設定を行う方法をご紹介させていただきます。
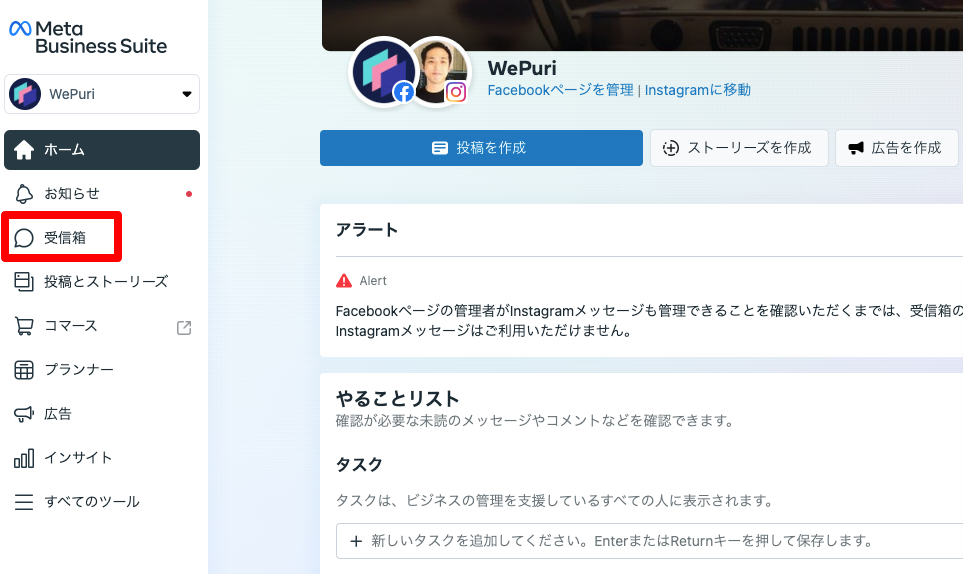
まず、下記のボタンをクリックしてください。

「受信箱」をクリック

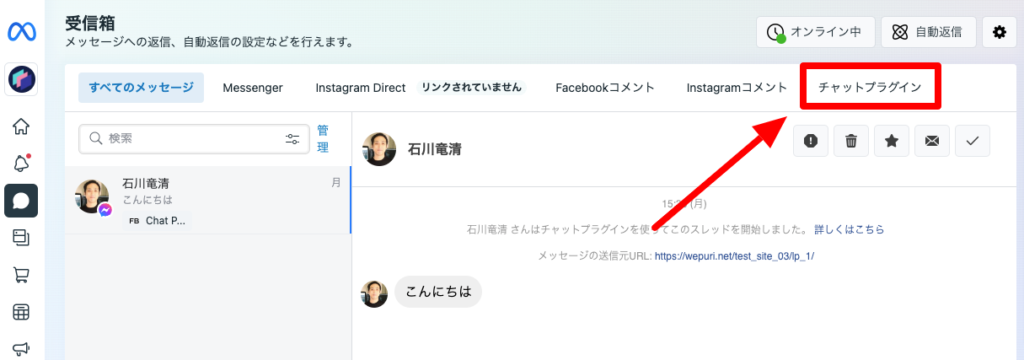
「チャットプラグイン」をクリック
※パソコンの画面が小さい場合は「その他」という表記になっています。

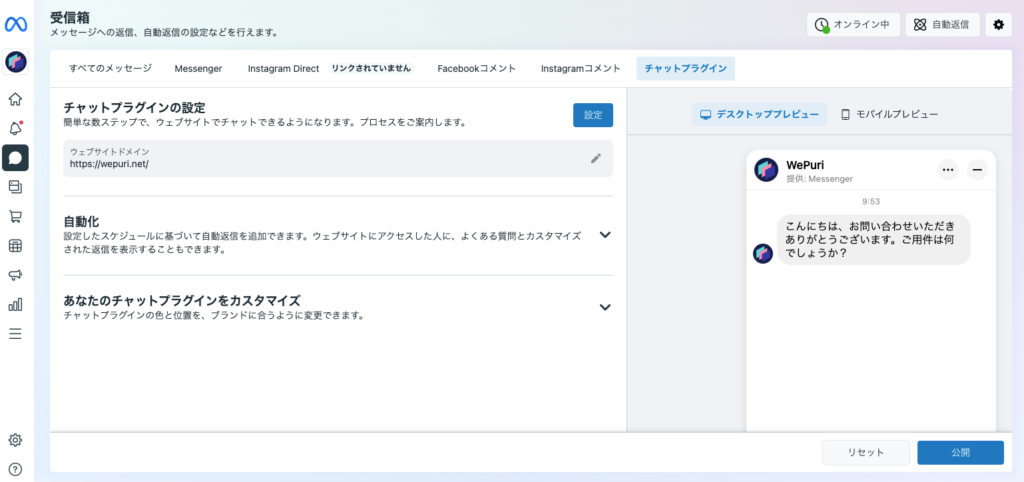
ここからチャットの見た目や自動返信などの設定を行うことができます。
今回は詳しい説明は割愛させていただきいますので、いろいろ触ってみてください!
とっても便利です(^^)
