ここでは「Google Reviews」という WordPressのプラグインと「GoogleAPI」を利用して、WordPressのサイト内にGoogleの口コミを表示する方法をご紹介させていただきます。
設定に必要なサイトとプラグイン
■GoogleAPIキーの取得
Google Cloud Platform
■GoogleマップのIDの取得
Google Maps Platform/Place IDs
■利用するプラグイン
Google Reviews
■注意1
APIの登録にはGmailが必ず必要になります
Gmailをお持ちでない方は必ず取得しておいてください。
■注意2
Googleマイビジネスに登録していてる。
または制作依頼主のクライアントが登録していること。
設定ステップ1:GoogleCloudPlatformにてAPIの取得
Google Cloud Platformへこちらからアクセスしてください。

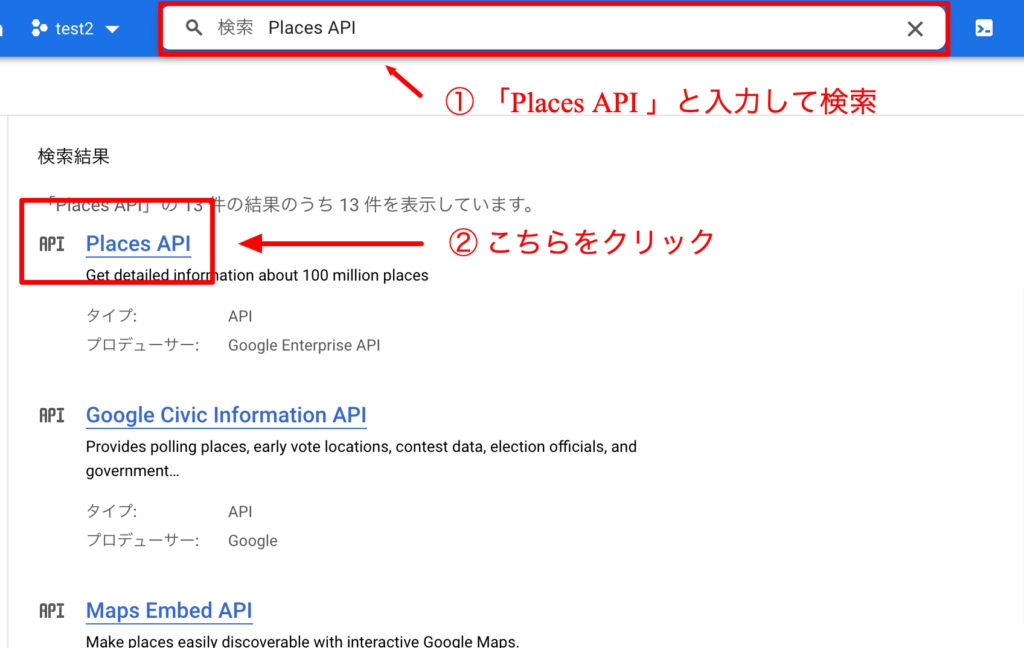
検索バーに「Places API」と入力して検索すると、検索結果に「Places API」が出てきますので、そちらをクリックしてください。

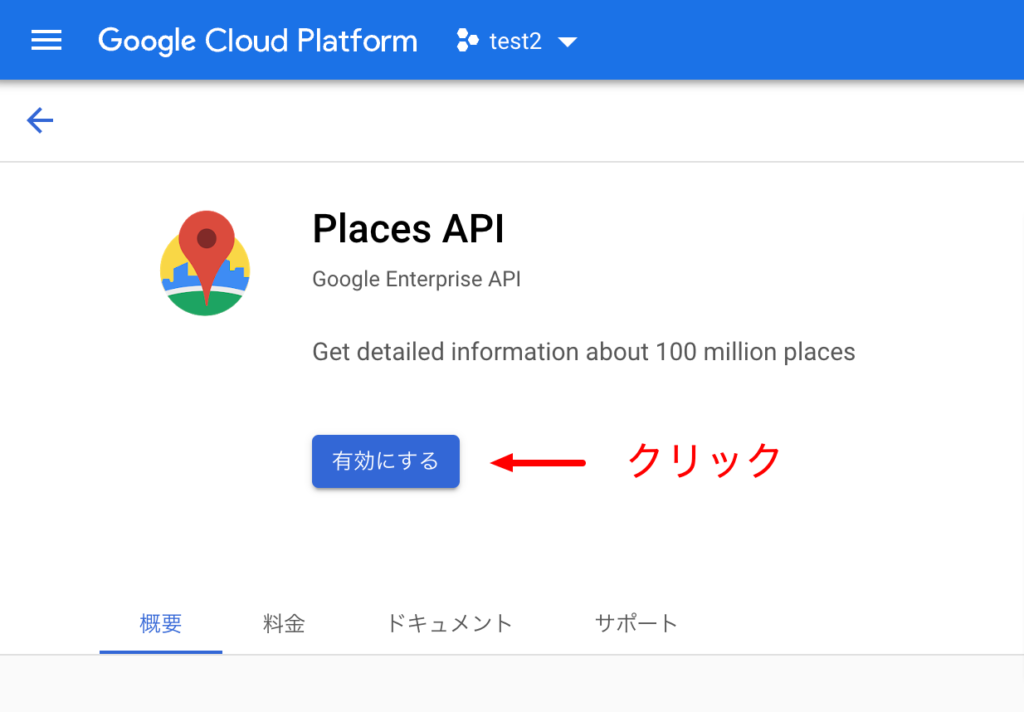
「有効にする」をクリックしてください。
※「有効にする」をクリックした時に、請求先の設定の要求が出てきた場合は、請求先の設定を行なってください。

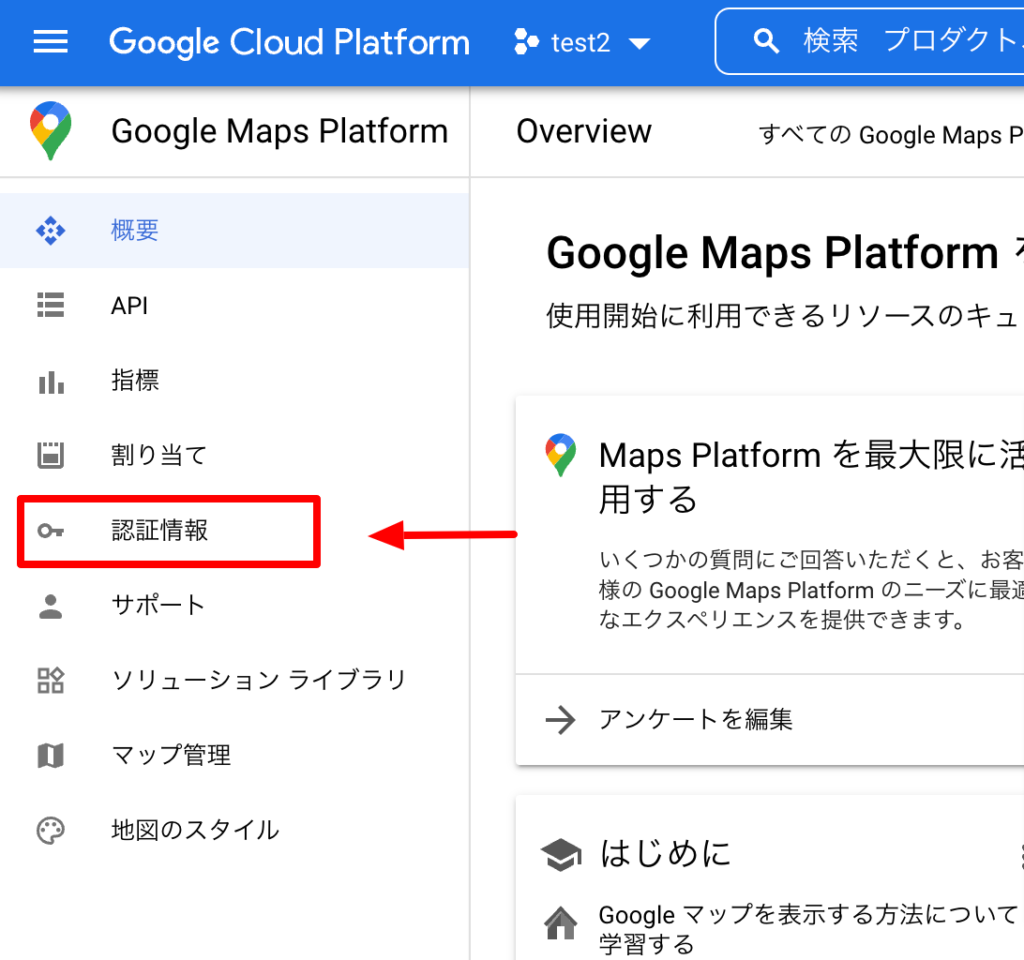
次に「認証情報」をクリックしてください。この画面が見つけられない場合は「Places API」を検索し直すと出てきます。

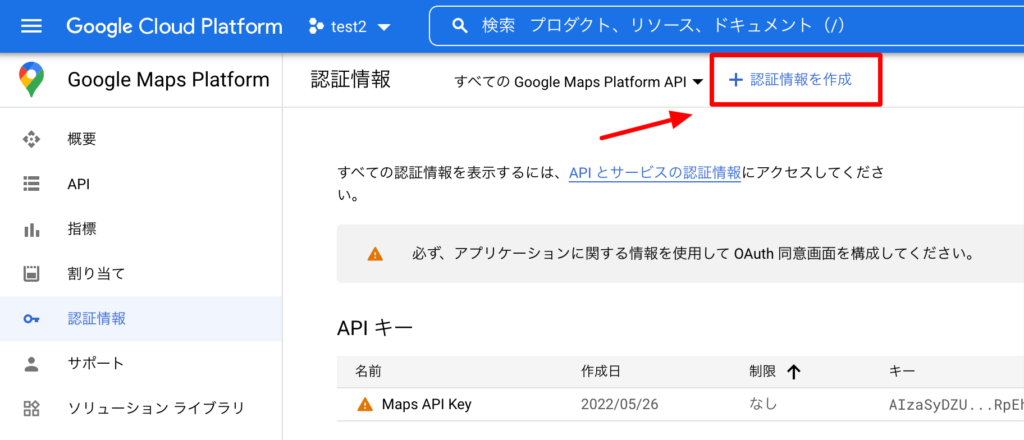
「認証情報を制作」をクリック

「APIキー」をクリック

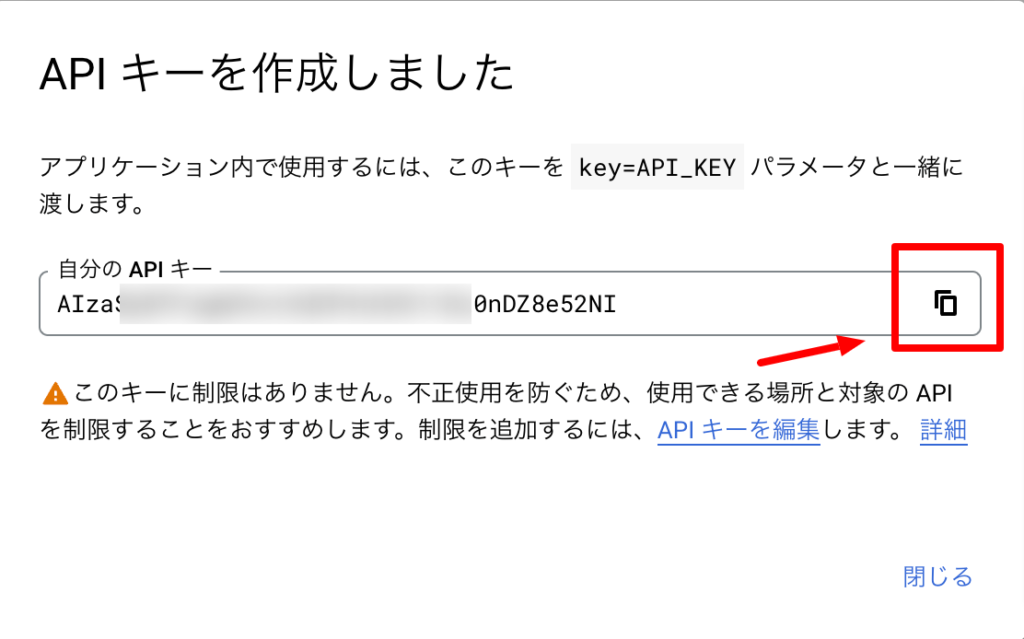
APIキーが表示されますので、
右側のコピーボタンをクリックして、コピーを行なって閉じるボタンを押してください。
コピーしたAIPキーは後で利用しますので、どこかにペースト(貼り付け)しておいてください。
APIキーは絶対にブログなどのネットには公開しないようにしてください。
制作したAPIキーに制限をつける
APIキーを他の人に知られてしまった場合、勝手に利用されてしまうので、それを防ぐために制限をかけたいと思います。
制限の掛け方はいくつかありますが、今回は「HTTPリファラー(ウェブサイト)」を選択し、設定していきたいと思います。
この設定を行うことにより、指定されたドメインのみでAPIが利用できるようになります。

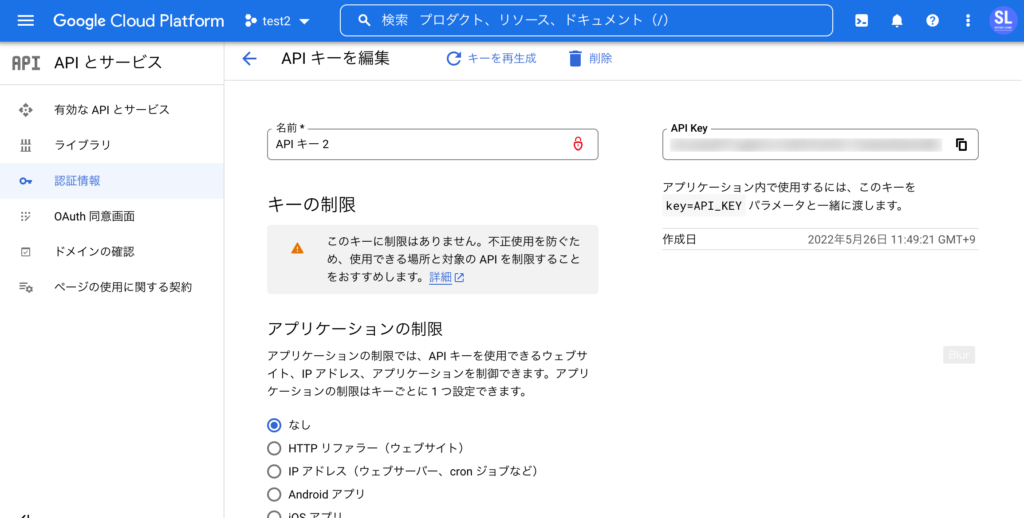
今回制作したAIPの右側のペンマークをクリックしてください。


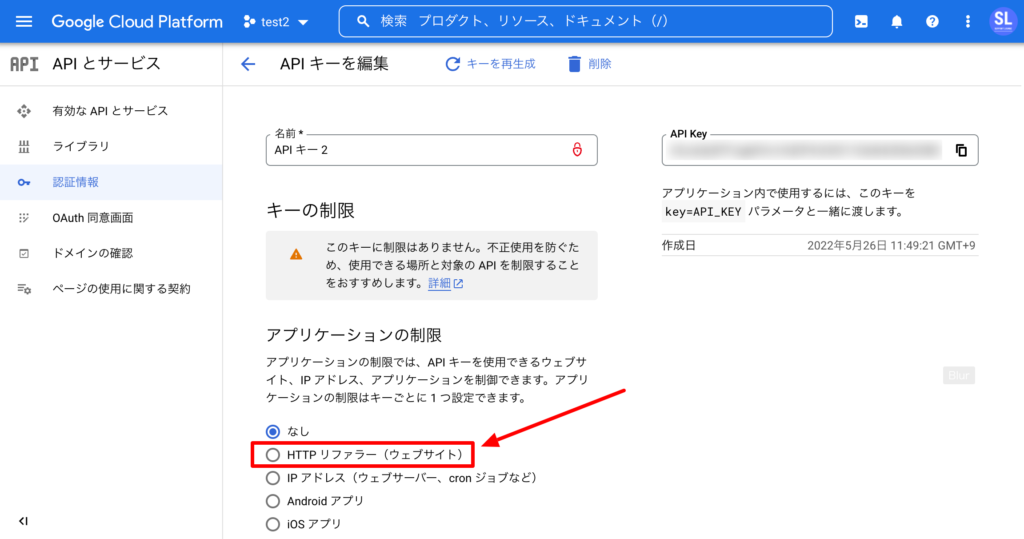
「HTTPリファラー(ウェブサイト)」を選択してください。

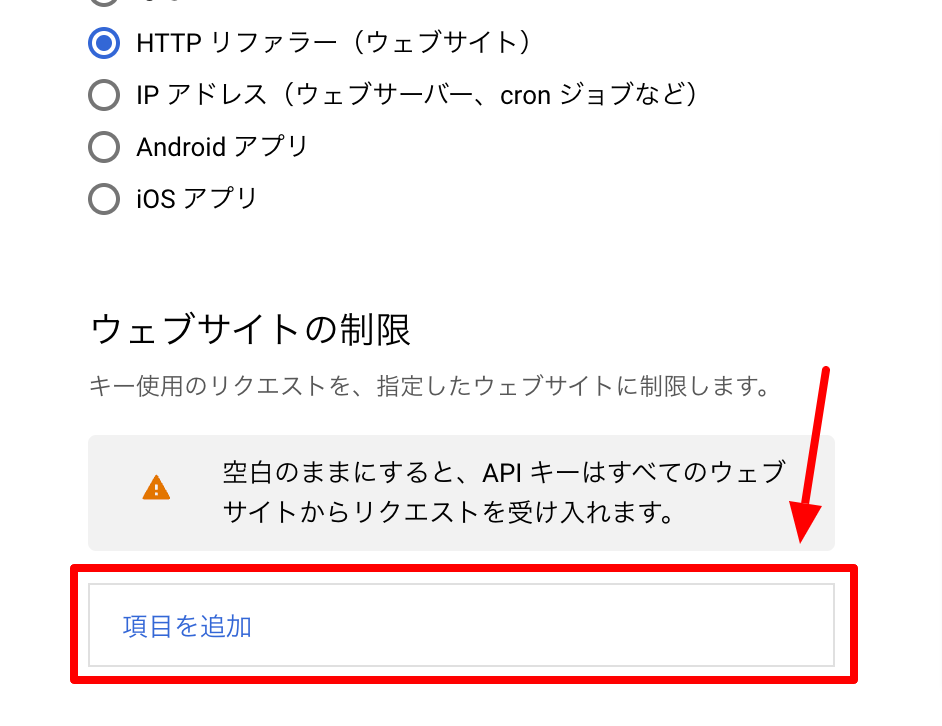
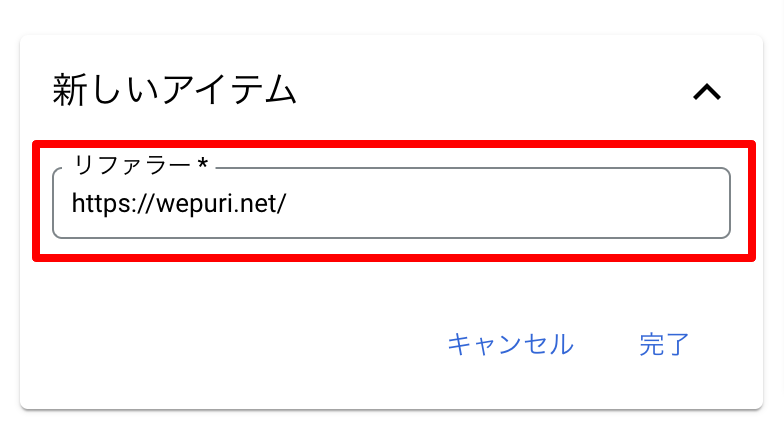
「項目を追加」をクリック

Google口コミを表示するWEBサイトのURLを入力し、完了ボタンを押してください。

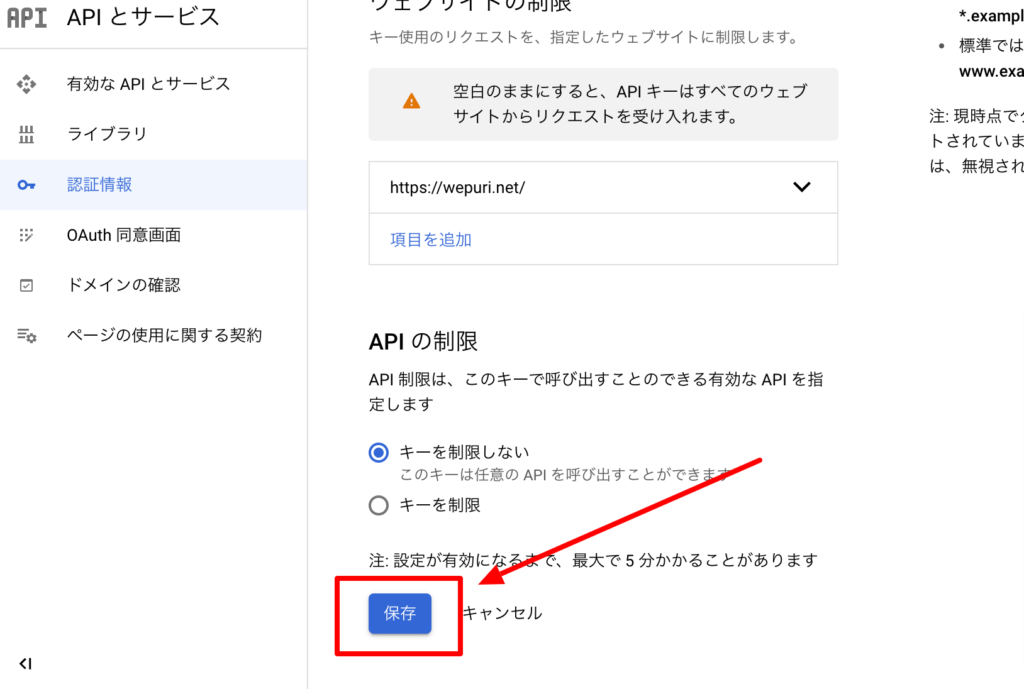
サイトに一番下の保存ボタンを押してください。
設定ステップ2:GoogleMapの実店舗IDを取得
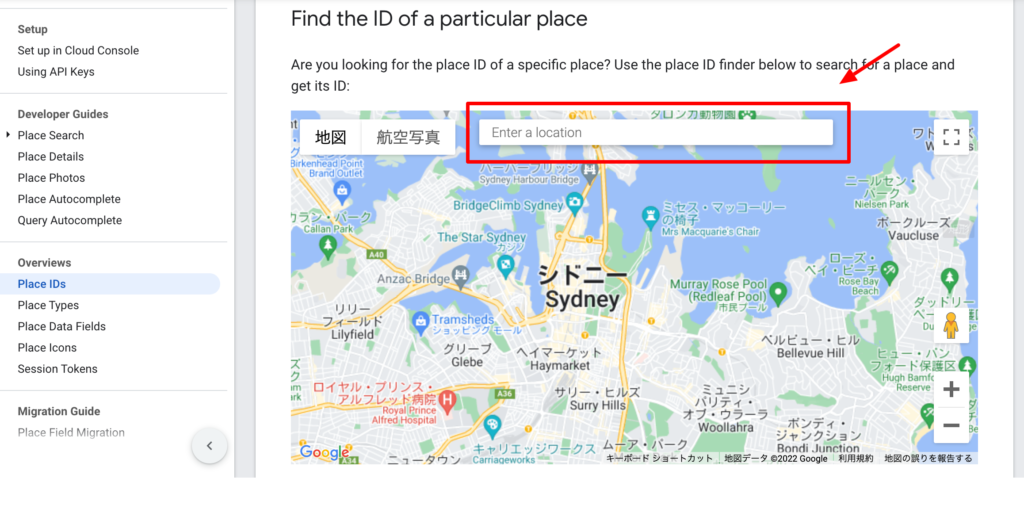
次にグーグルマッププラットフォーム「Place IDs」にて地図のIDを取得します。
↑こちらからアクセスしてください。

少し下にスクロールすると、Mapが出てきまうので、上記の画像の赤枠の部分に、あなたの店舗の住所を入力してください。

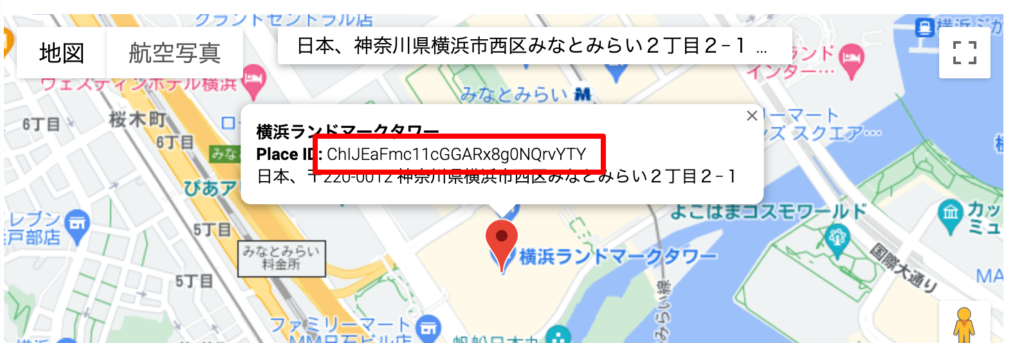
赤枠の部分がIDになりますので、そちらをコピーしてください。
これで実店舗IDの取得は完了です!
ステップ3:プラグインのインストール
次に「Google Reviews」のプラグインをインストール、サイト内に表示設定を行なっていきます。
インストール

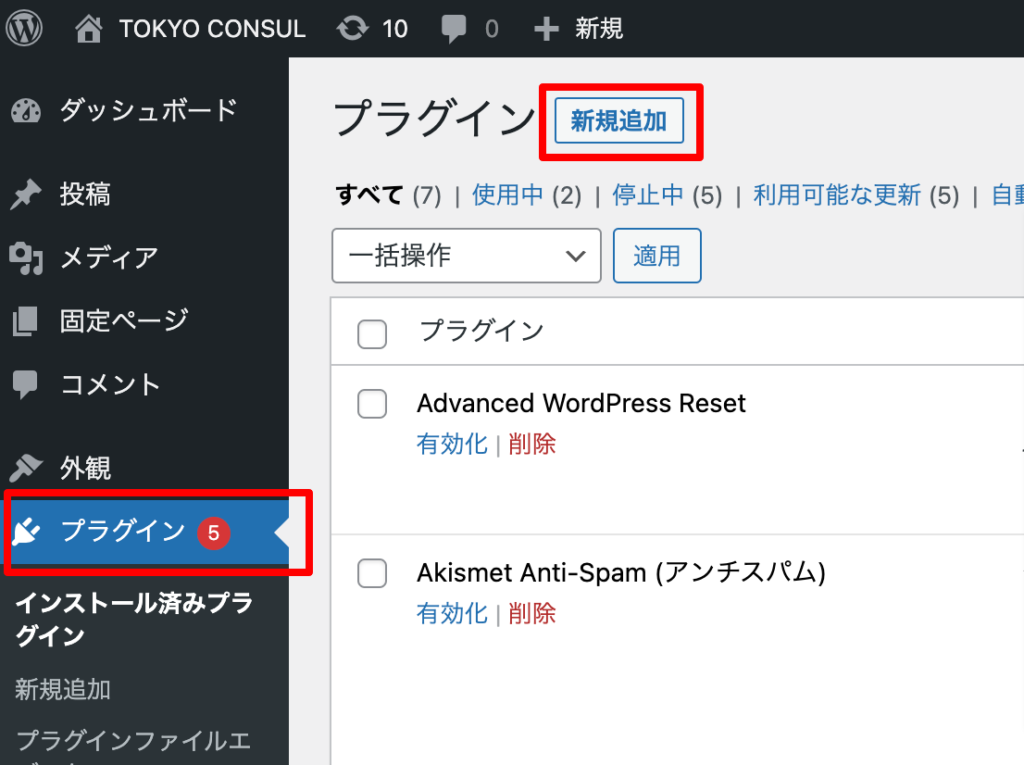
ダッシュボードの、プラグイン→新規追加をクリックし

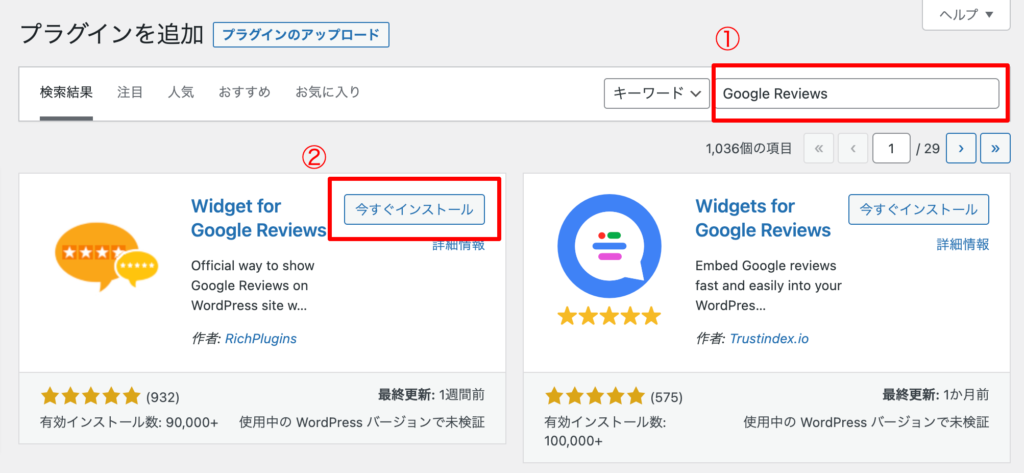
①検索のところに「Google Reviews」と入力
②Google Reviewsのプラグインをインストール→有効化
これでインストール完了です。
埋め込み用ショートコードの制作

「Google Reviews」という項目をクリックし、
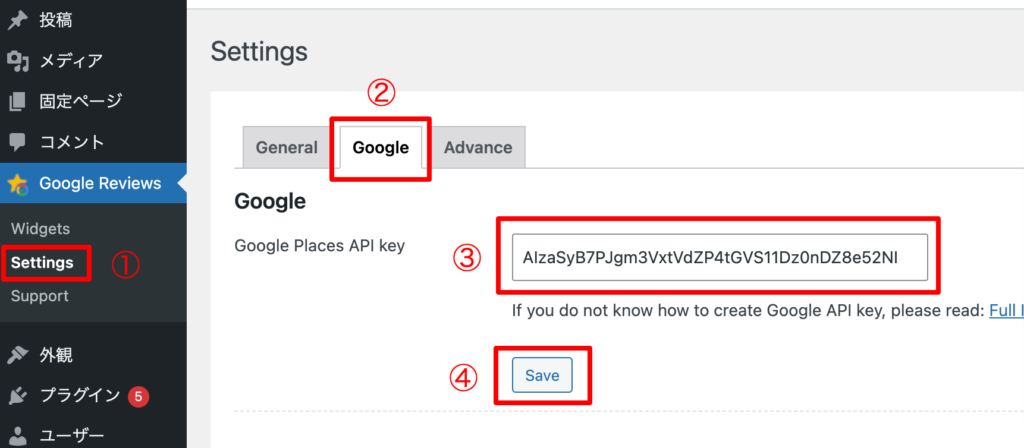
①「settings」をクリック
②「Google」をクリック
③「Google Places API key」へPlaces APIを入力
④「Save」をクリック

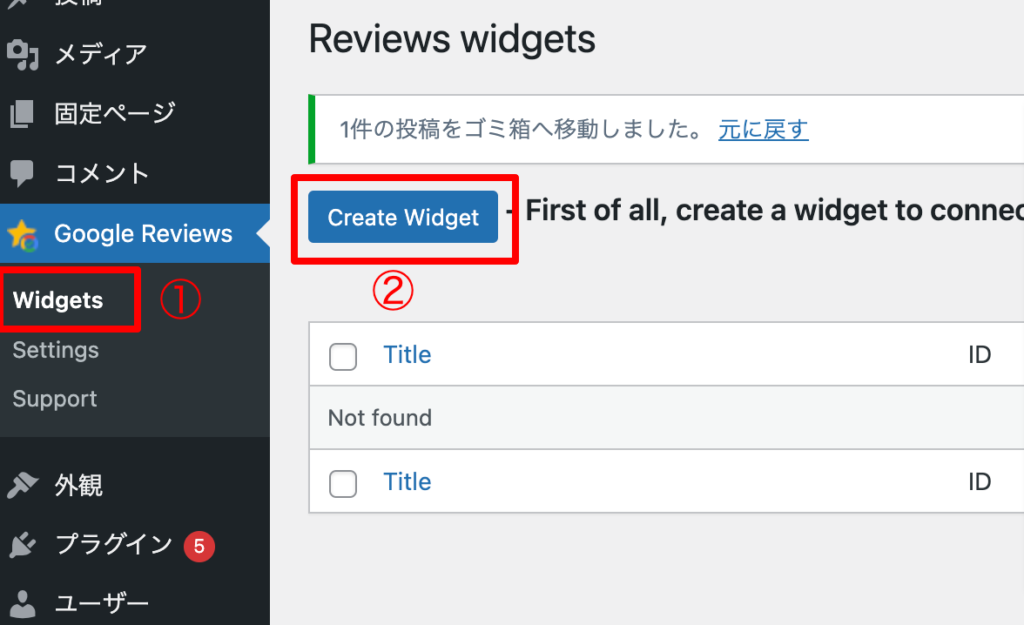
①「Widgets」をクリック
②「Create Widget」をクリック

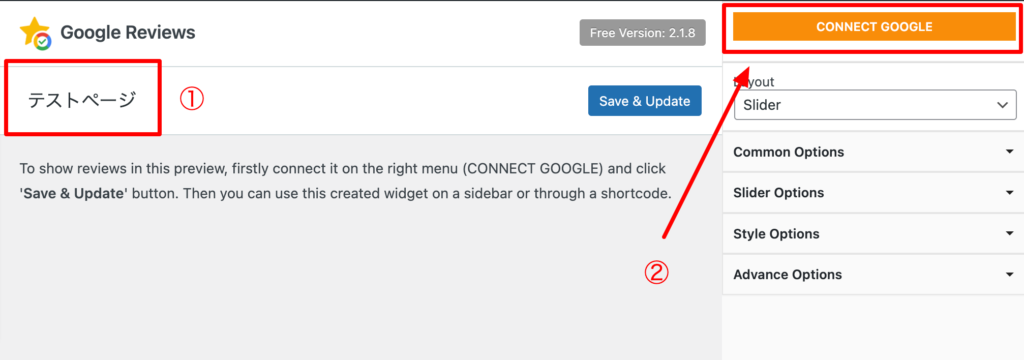
①タイトルの部分に例えば「テストページ」と入力し
②「CONNECT GOOGLE」をクリック

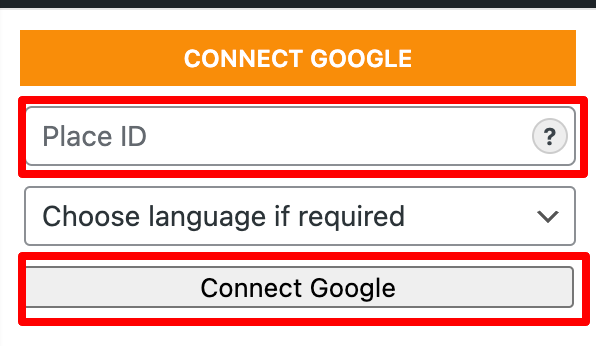
①「Place ID」のところに「実店舗ID」を入力し
②「Choose language if required」をJapaneseと設定し
③「Connect Google」をクリックしてください。

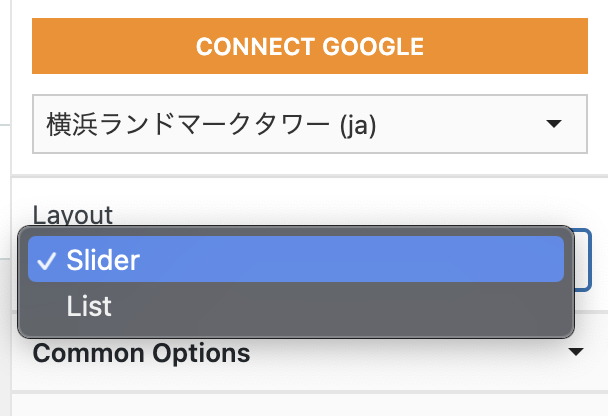
「Layout」の部分で、スライダー形式か、リスト形式かを選ぶことができます。
今回は「List」にしてみます。

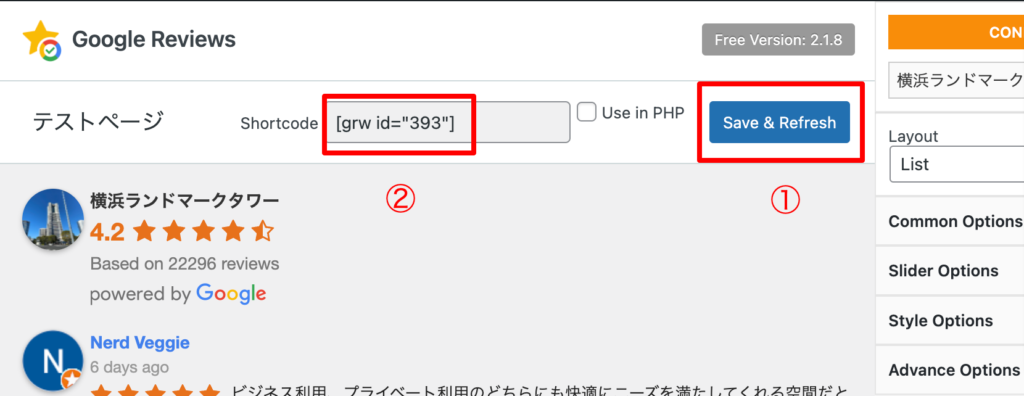
①「Save & Refresh」をクリックし
②ショートコードをコピーしてください。
ここでコピーしたショートコードを埋め込んだところに、口コミが表示されます。
口コミを表示する

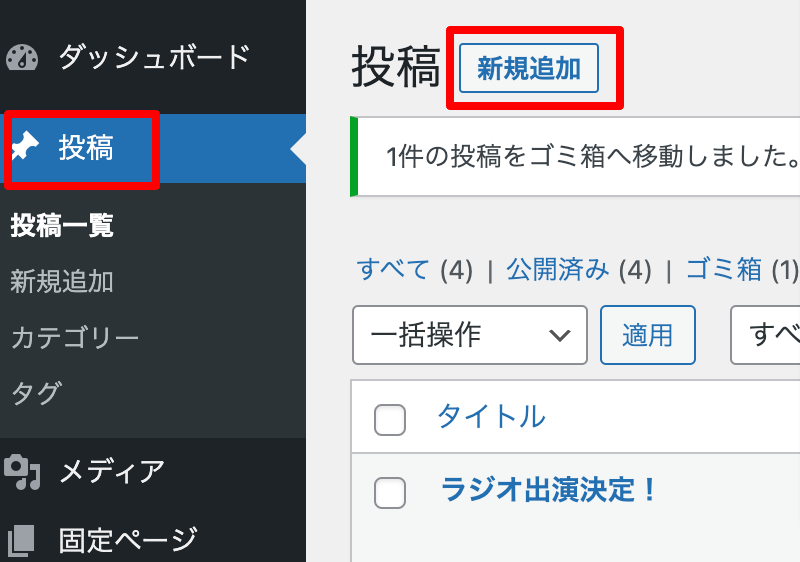
投稿の新規追加をクリックし、新しい投稿を作りましょう。

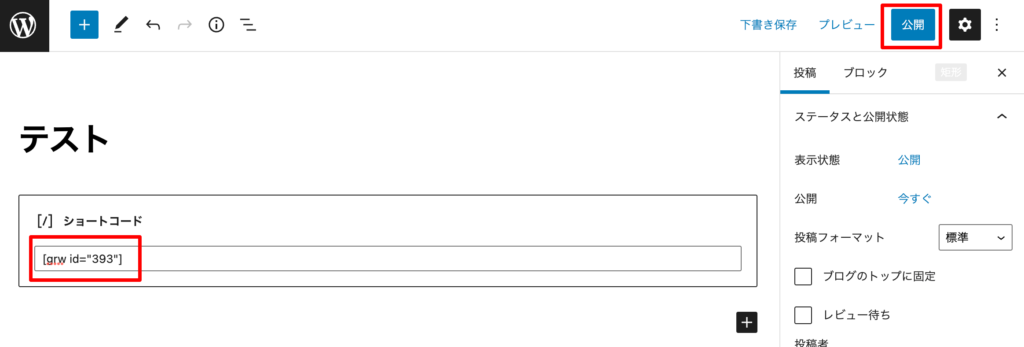
ショートコードを本文に埋め込み、公開し、プレビューで確認してみましょう!

無事に口コミが表示されました!
以上が設定の流れになります(^^)
お疲れ様でした!
